Prelude

hello
I'm Roma, a User-Focused,
Design and Front-End
Friendly Developer.
Technology can be very intimidating. That's why you need me :), to help you and guide you through the technical jungle!
I have almost 10 years of web development experience. Here you can find my my LinkedIn and below you can find some samples of my previous work.
samples
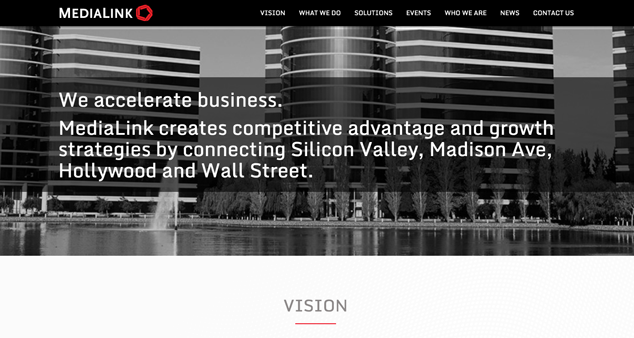
MediaLink

MediaLink
Why I used what I used: WordPress and a customizable theme.
What I built with it: Pretty much built and styled the whole site by building out pages using WordPress API, php templates and a builtin admin interface.
Primary challenge: Primary challenge was time constraint of two weeks.
Why it was funded: The client needed their old website re-skinned and converted from static to dynamic content and put under modern CMS.
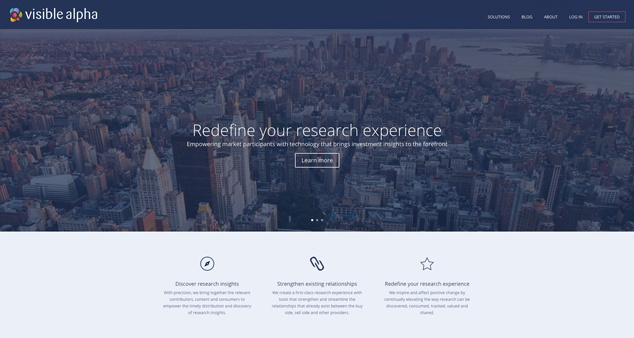
Visible Alpha

Visible Alpha
Why I used what I used: Used WordPress which was provided by the client.
What I built with it: As a main maintainer of the site I created pop-up forms, customized full-width banner modules in the Divi theme, customized header nav menu (UberMenu plugin), edited stack order of headers, diagnosed and addressed issues with image loading, etc., etc.,
Primary challenge: Two major challenges were, page-load-speed and (possible) malware which I detected while working on the site. Page load speed was dealt with by reducing the sizes of images and caching the site. As for malware, I advised the client to rebuild the WP site from scratch, just to make sure it's no longer infected.
Why it was funded: The client need a web dev to maintain, updated and fix up the site.
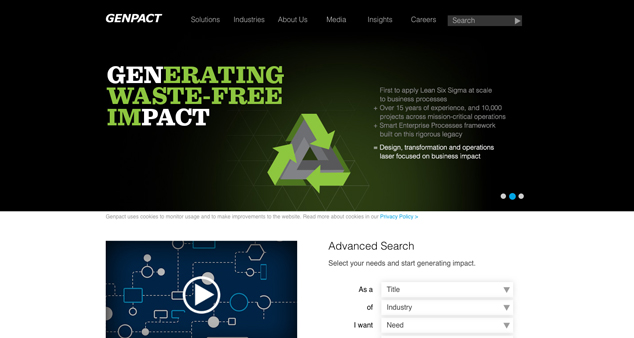
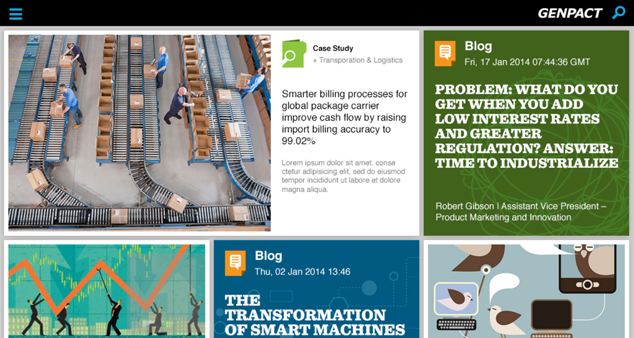
Genpact

Genpact
Why I used what I used: Used skeleton css framework and html to provide row/column layout feature. Although not necessary at the time skeleton would allow site conversion into responsive mode seamlessly if client ever decided to do so.
What I built with it: With a small team re-skinned the whole Genpact main website.
Primary challenge: Since it was a C# application, it had to be compiled each time backend was modified.
Why it was funded: It was time for an old site to be renewed for major corporation.
Haul

Chrome Extension
Why I used what I used: Used Gulp and plain javascript with Chrome APIs with php as a backend
What I built with it: Re-skinned browser extension. Updated templates and partials. Fixed bugs and inconsistencies in the plugin. Turned the plugin into a single page application. Added new content and pages. Added new functionality and UI elements. Basic cross browser testing.
Primary challenge: Primary challenge was lack of knowledge and experience of Chrome API, but nothing some time alone with documentation could not fix.
Why it was funded: Client needed an extension re-design as well as making the app more fluid user experience by turning it into a single page app.
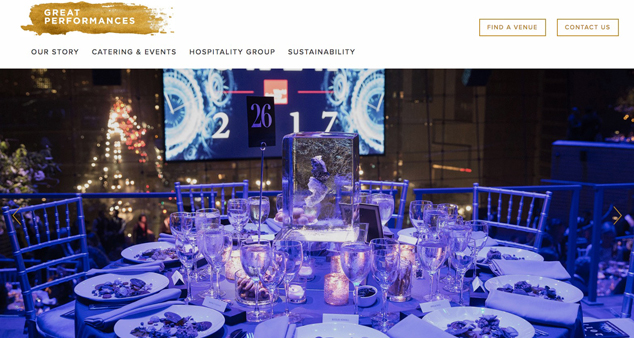
Great Performances

Great Performances
Why I used what I used: Used ExpressionEngine since the website was already built with EE. Used moz.com to optimize search engine capability.
What I built with it: Restructured page layouts as well as added new content types (channels). Performed search engine optimization. Reduced image sizes for better site performance.
Primary challenge: Like many CMSs when under time constraints moving changes form to dev to live, breaks the DRY principal.
Why it was funded: The owner got tired of the old layout. Also they needed new sections added to the site. They were also hoping for a search engine boost form SEO.
Protocall

Protocall
Why I used what I used: Since it's a one page website with a contact form, I had no reason to use any CSS frameworks just to create row-column layout. Just a bit of CSS did the job.
What I built with it: It was a simple HTML, CSS build with a bit of AJAX. AJAX was used for form submission and form validation.The form submission script was repurposed from another projects.
Primary challenge: The primary challenge was the back-end script, which was written in PERL. I never worked with PERL before however it turned out to be not so difficult after all, because php's syntax was influenced by PERL and was somewhat close.
Why it was funded: It was funded to attract Columbia University into buying an app which would allow the university to track crime on campus (the app could be scaled to manage it's internal affairs of all sorts as well).
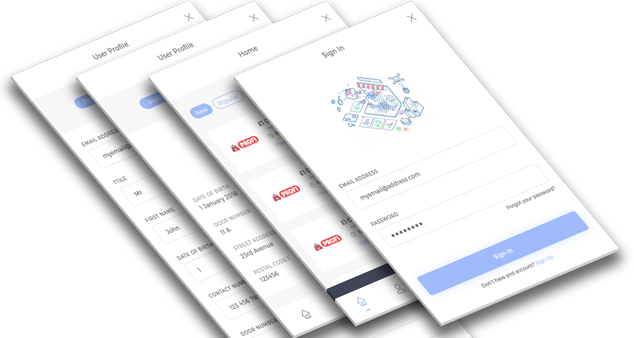
Genpact App

Genpact App
Why I used what I used: We chose Sencha touch because it's a js front-end framework, which allows developers to put it on top of any back-end frameworks (we used micro framework Sinatra for backend). Sencha touch, as the name implies, supports touch events and has a rich UI API. It also integrates well with SCSS.
What I built with it: Created view templates with Sencha touch api and SCSS.
Primary challenge: Primary challenge was to make it look/work well not only for different screen sizes but also on iOs and Android apps.
Why it was funded: Genpact did not have a mobile app at the time and did not want to be left behind on the mobile front.
Map